opacityの親要素に背景色をつけてカッコよく透過させよう

CSS3から、要素を透過できるopacityが使用できるようになり、画像リンクにもhoverでopacityを付けることにより、画像がリンクだとわかるようにすることが簡単にできるようになりました。この透過を応用すれば、黒い画像をhoverで明るい画像にすることも可能です。
スポンサーリンク
1.opacityを用いた通常の画像リンク
hoverに opacity: .5 を付けて、カーソルが載った時に透過をかけています。
html
<!--基本となるソース--> <ul> <li><a href="#"><img src="sample1.jpg"></a></li> <li><a href="#"><img src="sample2.jpg"></a></li> </ul>
css
a {
translate: .4s;
}
a:hover {
opacity: .5;
}
2.opacityの親要素に背景色を用いて透過色を変える方法
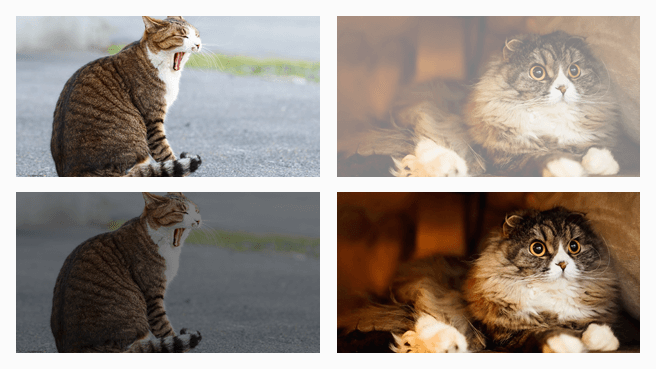
opacityを応用すると、画像の色を変えることができます。
今回はわかりやすいように、黒い画像にカーソルを載せると通常の色をした画像にする方法です。
ポイントは、画像の親要素に黒背景を敷き、画像には opacity: .5 を初めからつけておきます。そしてhoverで opacity: 1 に戻すことで、カーソルを載せたときに透過しない通常の画像を表示させるようにします。
css
li {
background-color: #000;
}
li a {
opacity: .5;
translate: .4s;
}
li a:hover {
opacity: 1;
}
今回は黒で例を挙げましたが、背景色を変更すれば赤や青など好きな色に変更可能です。
サイトによっては、こちらのほうが選んでる感があって良いかもしれませんね。
サムネイルがたくさん並んでいるサイトや、画像を選ばせるコンテンツなどには向いていると思います。
