複数の画像ファイルを一括処理することができるFireworksのバッジ処理の使い方

サムネイル画像やギャラリー画像などを作るとき、数十枚~場合によっては数百枚の画像のリサイズが必要になるときがあります。そんな状況になった時にFireworksユーザーの人に役立つのがバッジ処理です。
スポンサーリンク
久しぶりに使う機会があったので備忘録的なメモとして残しておこうと思います。(Fireworks CS6対応版です。)
先日、オフィスツアーのページで使用する会社の写真を同じサイズにして名前を一括で変更させたいというシーンで使う機会がありました。他にも以前、ソーシャルゲームのデザイナーをしていた時にカードのサムネイル画像を一括で作成したいときに使いました。
バッジ処理を言葉で簡単にまとめると、
・数多くのことを
・一括で処理して
・時間短縮 ←ここ重要
ですよねきっと。
Fireworksのバッジ処理の手順
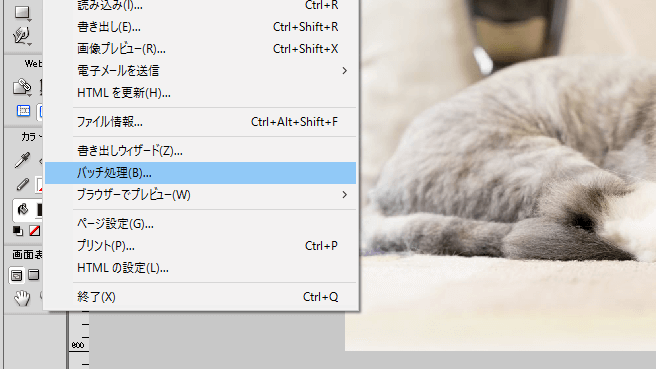
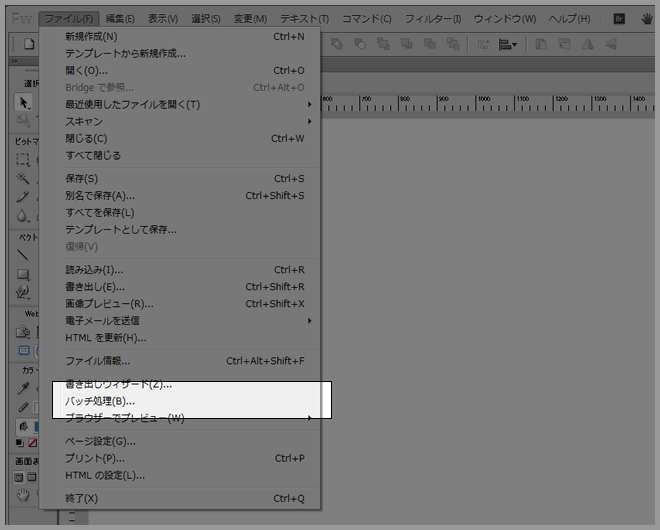
1.「ファイル」→「バッジ処理」を選択します。

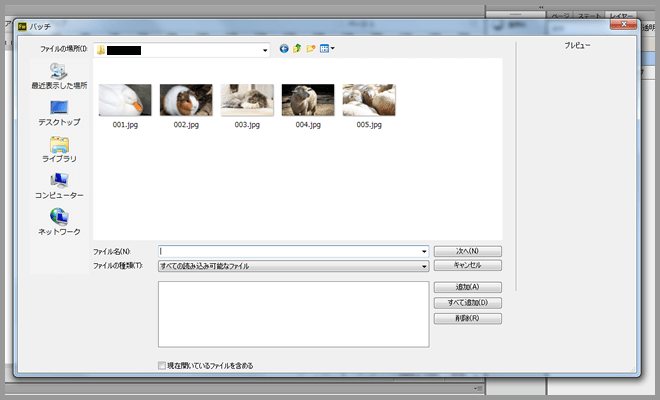
2.バッジ処理をしたいファイルを選択します。

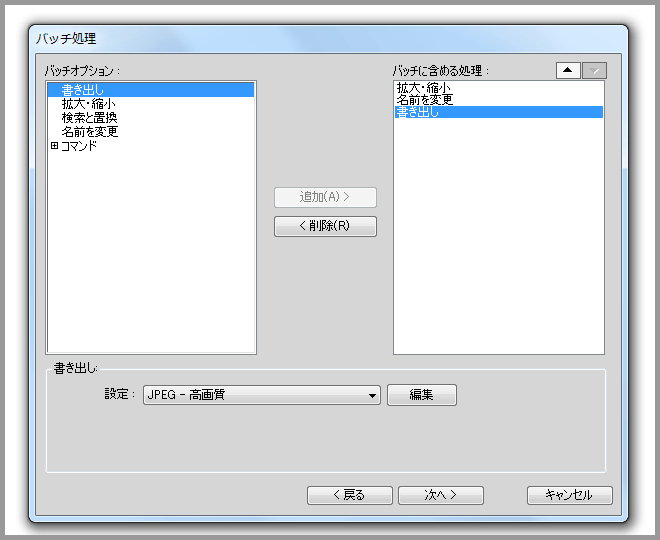
3.左の「バッジオプション」からバッジ処理の内容を選択し、中央にある「追加」をクリックします。右の「バッジに含める処理」には、左で選んだバッジオプションの詳細項目が下に表示されるので、処理したい方法を設定します。設定が完了したら「次へ」をクリックします。

今回は、
・「拡大・縮小」で、25%のサイズに縮小
・「名前の変更」で、接尾辞に _thumb を追加
・「書き出し」で、jpegの高画質
を設定しました。
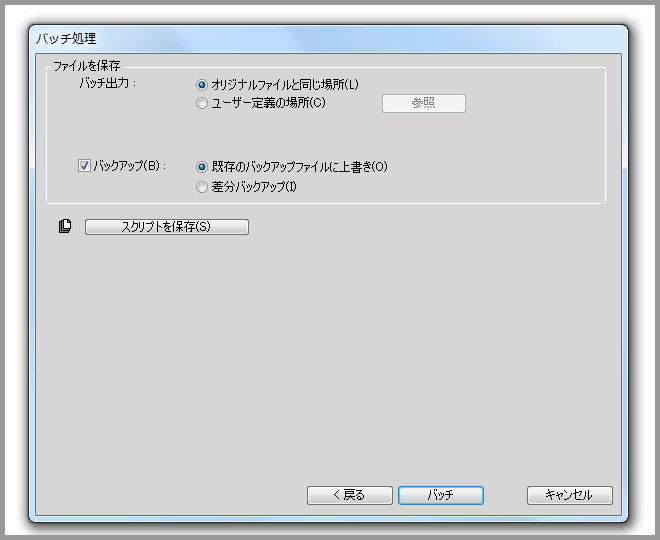
4.ファイル保存に関する設定ができますが、特にいじらなくても大丈夫です。(自分も触ったことないです。)

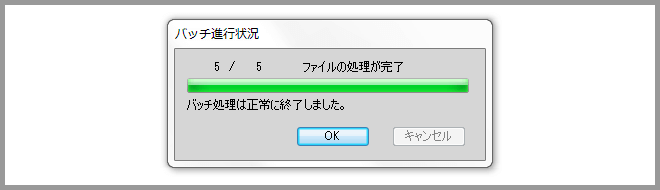
5.処理が終わると、終了しましたのダイアログが表示されます。

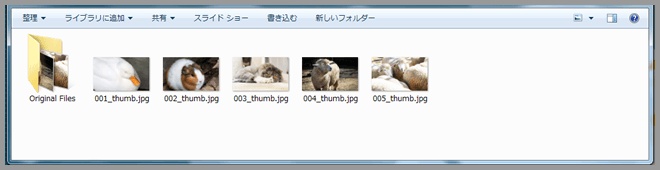
6.画像の入っていたフォルダを確認すると、バッジ処理を施した画像が並んでいます。また、バッジ処理に使用した編集前のファイルは、「Original Files」フォルダに移動されます。

やり方さえ覚えてしまえば難しいことはないので、複数の画像を単純なリサイズをするなどの作業はバッジ処理でさくさく終わらせてしまいましょー。
※Photoshopにも同じようなコマンドはありますが、自分がFireworksユーザーのためここでは割愛させていただきます。
