Fireworksの矩形ツールを使って点線や破線を簡単に作成しよう

デザインラフを作成するとき、点線や破線をケースがあります。Fireworksユーザーの人は、この時に矩形ツールが活躍してくれます。矩形ツールのテクスチャを用いると、点線や破線を簡単に作成することができます。
スポンサーリンク
点線や破線はラインツールでも作成できますが、点線や破線の隙間が大きかったりして、作ってみるとなかなかブサイクだったりします。
この方法では矩形ツールのテクスチャを同時に用いるためバリエーションも豊富にあるので、点線や破線を作るときは矩形ツールを用いた方法がお手軽でおススメです。
ポイントとなる手順
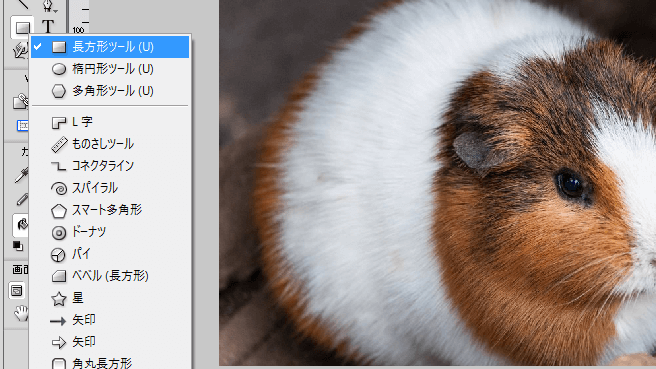
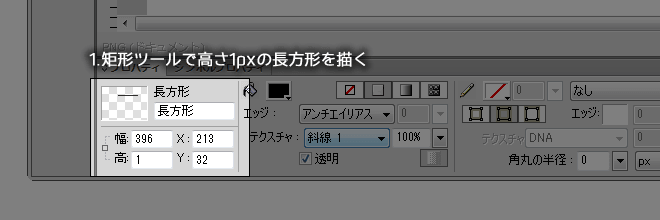
1.矩形ツールを選択し、高さ1pxの長方形を描きます(幅は任意)。

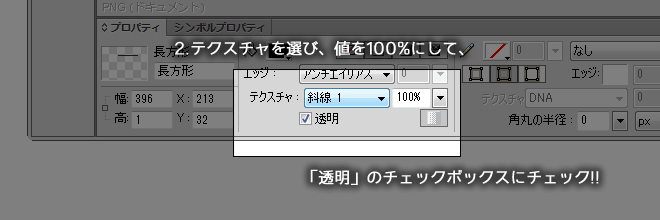
2.テクスチャから(例として)斜線1を選び、値を100%にして「透明」のチェックボックスにチェックをつけ、100%の部分を透過させる。

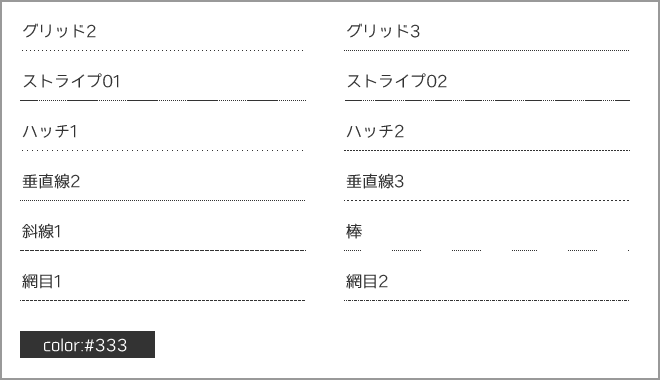
試しに、Fireworksの中に初めから入っているテクスチャを用いて、いろいろなパターンの点線や破線を作成してみました。

今回いろいろ試しましたが、初めから入っているテクスチャでも結構な数のものが使えそうな気がしました。自分は「斜線1」と「グリッド3」を普段使っています。
もちろん、破線や点線はcssを使えば表現可能なので、ソース上に書く場合はcssを用いて、cssが使えない場合には矩形ツールを使って点線や破線を作成するのが最適だと思います。
余談ですが、Photoshopでも同じことができます。
Photoshopの場合は、パターンを使います。
