Photoshopの「コンテンツに応じた塗りつぶし」を使って画像内の不要な部分を消そう
Photoshopの便利なツールのひとつに、コンテンツに応じた塗りつぶしがあります。この処理は画像内の一部分を削除するのにとても役に立ちます。もちろん全ての部分に使えるというわけではないですが、これで消せるかどうか試す価値ありです。
続きを読む >
Photoshopで虹を簡単に描いて背景に合成するまでのチュートリアル
背景写真に虹を架けて空にインパクトを持たせてほしいとクライアントからの依頼。Photoshopで虹を描くのは初めての経験だったので、虹の作り方を調べつ作成。その時の工程メモ。
続きを読む >
Photoshopで放射線(サンバースト)の効果を簡単に描くチュートリアル
目立たせたいときに使われることが多い放射線の効果ですが、キービジュアルを作成する際に放射線の効果が必要になったので作り方を調べてみたらPhotoshopで簡単に作れることをはじめて知ったので、チュートリアル的なメモ。
続きを読む >
CSSで作るシンプルな吹き出し(通常、枠線のみ、下線のみ)パターン
コーディングのヘルプに入った際、デザインに吹き出しがあったのでcssで対応したわけですが、その時に作成した枠線のみの吹き出しと下線のみの吹き出しのコーディングメモ。
続きを読む >
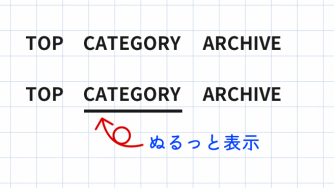
意外に簡単?hoverをしたときに左から右にぬるっと出てくる下線を作る方法
グローバルナビにカーソルを合わせたときに、左から右にぬるっと下線が出てくるUIを最近見かけることが多かったので、自分でも作ってみました。作ってみたら意外と簡単にできたので忘れないようにメモ書きです。
続きを読む >
フォームの送信ボタンのvalueはFontAwesomeのアイコンフォントも設置できる
フォームの送信ボタンは、valueにテキストを入力して使用するのが一般的です。typeをimageにして、送信ボタンを画像にすることもあります。この部分をFontAwesomeを用いてアイコンフォントを設置することも可能です。
続きを読む >
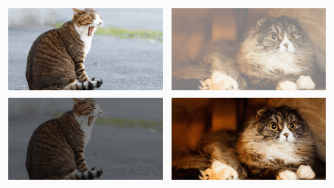
opacityの親要素に背景色をつけてカッコよく透過させよう
CSS3から、要素を透過できるopacityが使用できるようになり、画像リンクにもhoverでopacityを付けることにより、画像がリンクだとわかるようにすることが簡単にできるようになりました。この透過を応用すれば、黒い画像をhoverで明るい画像にすることも可能です。
続きを読む >
CSSで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル
現在のWEBデザインでは画像を使用せず、なるべくcssでボタンをデザインすることが当たり前になっています。そのときによく目にする、よく作ると思われるパターンのボタンデザインに効果をかけて、デザインを変更していくチュートリアルです。
続きを読む >
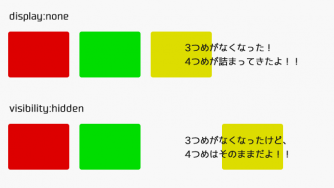
display:noneとvisibility:hiddenの違いを確認しよう
display:noneとvisibility:hiddenはどちらも要素を非表示にするプロパティですが、実際に中で起こっていることは異なっています。似ているようで似ていない2つのcssをサンプルを見ながら確認しましょう。
続きを読む >
buttonタグにheightとline-heightを同時使用すると垂直方向のベースラインがズレるので要注意
垂直方向中央に文字を整える場合、heightとline-heightを同時に使用するケースがよくあるかと思います。heightとline-heightの値を同じに指定すると、指定したサイズの垂直方向中央に要素が整います。
ただし、buttonタグのheightとline-heightの値を同じに指定すると、ベースラインが若干下にずれてしまいます。
続きを読む >