PNGファイルを軽量化してくれるツール「TinyPNG」でPNGの容量を抑えよう

PNGファイルは透過処理が入れられ、かつ画像劣化が無いので綺麗に扱うことができます。しかしながらきれいに書き出せる分、画像容量が大きくなるのは否めません。このPNGファイルの画像容量を削ってくれるWEBツールが「TinyPNG」です。
スポンサーリンク
最近になって、またTinyPNGをとりあげるサイト様も増えたような気がします。なのでいまさら紹介する必要は無いかなと思いますが、とりあえずということで。
前述しましたが、PNGファイルは画像を綺麗に、そして透過処理もかけて書き出すことができますが、その代わりに容量がかなり大きくなってしまうのは結構な痛手。画像を綺麗に使いたいあまり、読み込みでサイト全体の表示が遅くなってしまい、結果としてサイトに訪れたユーザを離脱させてしまう…なんてことはよくある話で。
このようなことは本末転倒。普通ならあってはいけない話。
そのようなことになる可能性を低くするために、PNGファイルはTinyPNGに通して容量を軽くしてから使いましょう。
TinyPNG の使い方
まずはTinyPNGのサイトにアクセスします。
TinyPNG
http://tinypng.org/
サイトにアクセスすると、パンダがこちらを見ながら笹をむしゃむしゃしつつお出迎えしてくれます。
TinyPNGで変換をする手順
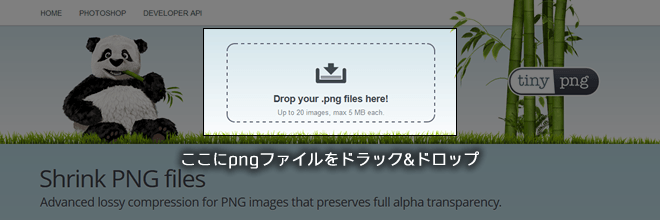
1.サイト上部中央のDrop your .png files here!の部分に軽量化したいpngファイルをドラッグ&ドロップします。ドラッグ&ドロップで自動的に変換が開始されます。

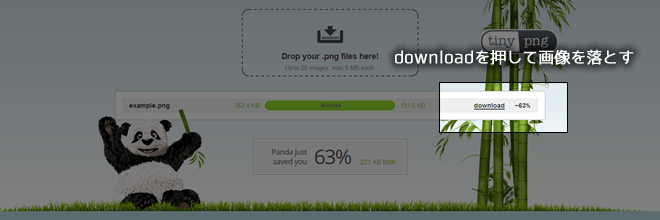
2.変換が終わると、downloadの部分が押せるようになるので、downloadを押して変換された画像を落としてください。

終わると、パンダが手を上げて喜んで(?)くれます。
書き出されたファイルのプロパティの詳細を見ると、ビットの部分が8となっていて小さくなっているのがわかります。
ビットは小さくなっていますが、元の画像と吐き出された画像を見比べてみても、違いがほとんどわかりません。テスト画像をTinyPNGに通しましたが、352.4KBが131.5KBになり、約63%減っていることも教えてくれます。
TinyPNGに通すというひと手間加えるだけでこれだけの容量を抑えられるのであれば、極力使って損は無いかなと。通信速度と通信容量が限られるスマホサイトなら、なおさら使うべきだと思います。
余談ですが、仲間内ではTinyPNGに通すことをパンダに喰わせるって言ってます。
むしゃむしゃ。
