CSSで縦書きを表現しよう
ひとつ前の記事でPhotoshopで縦書き文字ツールで縦書きをする方法を書きましたが、今回はcssで文字を縦書きにする方法になります。
続きを読む >
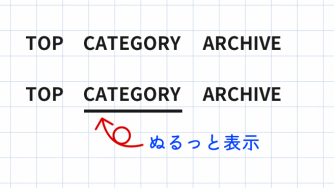
意外に簡単?hoverをしたときに左から右にぬるっと出てくる下線を作る方法
グローバルナビにカーソルを合わせたときに、左から右にぬるっと下線が出てくるUIを最近見かけることが多かったので、自分でも作ってみました。作ってみたら意外と簡単にできたので忘れないようにメモ書きです。
続きを読む >
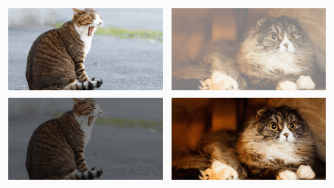
opacityの親要素に背景色をつけてカッコよく透過させよう
CSS3から、要素を透過できるopacityが使用できるようになり、画像リンクにもhoverでopacityを付けることにより、画像がリンクだとわかるようにすることが簡単にできるようになりました。この透過を応用すれば、黒い画像をhoverで明るい画像にすることも可能です。
続きを読む >
CSSで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル
現在のWEBデザインでは画像を使用せず、なるべくcssでボタンをデザインすることが当たり前になっています。そのときによく目にする、よく作ると思われるパターンのボタンデザインに効果をかけて、デザインを変更していくチュートリアルです。
続きを読む >
Webフォントで楽してアイコン表示!Font Awesomeを使ってアイコン表示しよう
Font Awesomeはサイトで汎用的に使用されるようなアイコンをWebフォントとして表示することができます。表示されたアイコンはWebフォントとして扱うので、差し替えはもちろん、色の変更や大きさの拡大・縮小もソース上で行えます。
続きを読む >
transformとanimationと@keyframeを利用してCSSで滑らかなマーキーを作る
一時代前に流行ったような気がする文字のスクロール。当時は、今は懐かしきmarqueeタグを使っていましたね。PCサイトというよりケータイサイトで使用していたと思います。あの狭い表示領域には最良の表示方法でした。懐かしきスクロール機能ですが、transformと@keyframeを利用することによってCSS3でも実装できます。
続きを読む >
背景画像は1つの要素に複数指定できるようになった?backgroundプロパティのまとめかた
CSS3から要素に対して背景画像を複数指定できるようになっています。1つの要素に対して複数指定できるようになったことで、今までは背景+imgを使って表現をしていた部分を、背景+背景として表現する事ができます。
続きを読む >
Media Queriesを使用して1ソースでレスポンシブ対応をする
今や特に珍しくも無いレスポンシブデザイン。PC・タブレット・スマホ、いろいろなデバイスでネットができるので、各デバイスで最適化させたサイトを見せたいというのは当然なところでもありますね。
ちょっと前に1ソースでレスポンシブ対応をする業務があったので、復習をかねてのメモ。
続きを読む >
checkboxの表示をCSSのみで画像に置き換える
基本的にデフォルトで使用されるチェックボックスの表示。見慣れているせいなのか違和感はないのですが、デフォルト状態では小さいため分かりにくかったり、サイトのデザインによっては、デフォルト状態ではサイトの世界観に合わない表示になることがどうしてもあります。
続きを読む >
cssや画像を使って作る – 蛍光ペンでマーカーを引いたような効果
文字の大きさや色は変えずに強調したい部分を作るときに使う方法の一つとして、蛍光ペンでマーカー線を引いたような効果をつける方法があります。
cssで作る。背景画像を用いる。…など、方法はいくつかありますので、それぞれサンプルを作ってまとめてみました。
続きを読む >