CSSで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル

現在のWEBデザインでは画像を使用せず、なるべくcssでボタンをデザインすることが当たり前になっています。そのときによく目にする、よく作ると思われるパターンのボタンデザインに効果をかけて、デザインを変更していくチュートリアルです。
スポンサーリンク
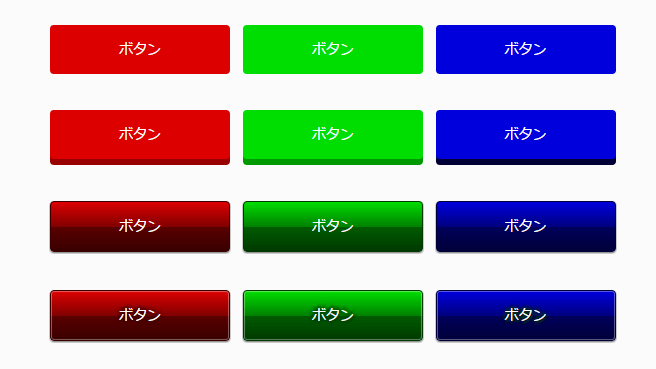
1.基本となるフラットデザインなボタン
まずは、基本とするボタンのデザインです。フラットに作っています。
なお、htmlはすべて共通にしています。
html
<!--基本となるソース--> <ul> <li class="design_red"><a href="#">ボタン</a></li> <li class="design_green"><a href="#">ボタン</a></li> <li class="design_blue"><a href="#">ボタン</a></li> </ul>
css
/*基本となるソース*/
li {
display: inline-block;
margin: 4px;
}
a {
display: block;
border-radius: 4px;
padding: 12px;
width: 180px;
text-align: center;
color: #FFF;
text-decoration: none;
}
a:hover {
opacity: .8;
}
.design_red a {
background-color: #D00;
}
.design_green a {
background-color: #0D0;
}
.design_blue a {
background-color: #00D;
}
2.ボタンにフラットなシャドウを追加
フラットなボタンに合うシャドウを追加。立体感がでました。これだけで押せる感じがでます。
なので押してる感じになるように hover でへこむようにしました。
ポイントは transform を用いてY軸をずらしています。また、ペッタンコにならないようにシャドウを1px残しています。
css
.design_red a {
box-shadow: 0 6px 0 #900;
}
.design_green a {
box-shadow: 0 6px 0 #090;
}
.design_blue a {
box-shadow: 0 6px 0 #003;
}
.design_red a:hover {
box-shadow: 0 1px 0 #900;
-moz-transform: translateY(6px);
-webkit-transform: translateY(6px);
-o-transform: translateY(6px);
-ms-transform: translateY(6px);
transform: translateY(6px);
opacity: 1;
}
.design_green a:hover {
box-shadow: 0 1px 0 #090;
-moz-transform: translateY(6px);
-webkit-transform: translateY(6px);
-o-transform: translateY(6px);
-ms-transform: translateY(6px);
transform: translateY(6px);
opacity: 1;
}
.design_blue a:hover {
box-shadow: 0 1px 0 #009;
-moz-transform: translateY(6px);
-webkit-transform: translateY(6px);
-o-transform: translateY(6px);
-ms-transform: translateY(6px);
transform: translateY(6px);
opacity: 1;
}
3.ボタンにグラデーションとドロップシャドウを追加
境目がくっきりとするグラデーションとドロップシャドウを追加して、いかにもという感じのボタンです。
境目をくっきりさせる場合は、境目となるグラデーションの指定を50%と51%にするのがポイントです。
css
.design_red a {
background: linear-gradient(#D00 0%, #810000 50%, #5B0000 51%, #390000 100%);
border: solid 1px #390000;
box-shadow: 0 1px 2px #606060;
}
.design_green a {
background: linear-gradient(#0D0 0%, #008100 50%, #005B00 51%, #003900 100%);
border: solid 1px #003900;
box-shadow: 0 1px 2px #606060;
}
.design_blue a {
background: linear-gradient(#00D 0%, #000081 50%, #00005B 51%, #000039 100%);
border: solid 1px #000039;
box-shadow: 0 1px 2px #606060;
}
4.ボタンの内側に光彩と文字にシャドウをいれてリッチ感を追加
ボタンの内側に白で光彩をかけ、テキスト周りにシャドウを入れて、リッチ感を演出したボタンです。
ポイントは box-shadow で inset を使い内側に光彩をかけるのと、text-shadowを上下左右に濃い色でかけて文字を目立たせる部分です。
css
.design_red a {
background: linear-gradient(#D00 0%, #810000 50%, #5B0000 51%, #390000 100%);
border: solid 1px #390000;
box-shadow: 0 1px 2px #606060, 0 0 2px #FFF inset;
text-shadow: 3px 0 3px #390000, 0 3px 3px #390000, -3px 0 3px #390000, 0 -3px 3px #390000;
}
.design_green a {
background: linear-gradient(#0D0 0%, #008100 50%, #005B00 51%, #003900 100%);
border: solid 1px #003900;
box-shadow: 0 1px 2px #606060, 0 0 2px #FFF inset;
text-shadow: 3px 0 3px #003900, 0 3px 3px #003900, -3px 0 3px #003900, 0 -3px 3px #003900;
}
.design_blue a {
background: linear-gradient(#00D 0%, #000081 50%, #00005B 51%, #000039 100%);
border: solid 1px #000039;
box-shadow: 0 1px 2px #606060, 0 0 2px #FFF inset;
text-shadow: 3px 0 3px #003900, 0 3px 3px #003900, -3px 0 3px #003900, 0 -3px 3px #003900;
}
