【初心者用】jQueryを使ってjsonデータをhtmlに生成する(基本編)

前回の初心者編では、簡単なjsonデータを作成してhtmlに出力をしました。今回は基本編として、運用をする想定としてもう少しデータ量を増やしたjsonを作成し、htmlに出力させるようにします。
スポンサーリンク
・初心者編:【初心者用】jQueryを使ってjsonデータをhtmlに生成する
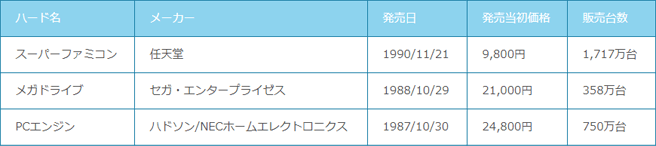
jsonを回して、以下のような表を作成しようと思います。

みなさんご存じのレトロゲーム機です。
※各データはWikipediaより引用
まずはjsonデータから。
json
[
{
"hardname": "ハード名",
"maker": "メーカー",
"release": "発売日",
"price": "発売当初価格",
"sales": "販売台数",
"class": "title"
},
{
"hardname": "スーパーファミコン",
"maker": "任天堂",
"release": "1990/11/21",
"price": "9,800円",
"sales": "1,717万台",
"class": "item"
},
{
"hardname": "メガドライブ",
"maker": "セガ・エンタープライゼス",
"release": "1988/10/29",
"price": "21,000円",
"sales": "358万台",
"class": "item"
},
{
"hardname": "PCエンジン",
"maker": "ハドソン/NECホームエレクトロニクス",
"release": "1987/10/30",
"price": "24,800円",
"sales": "750万台",
"class": "item"
}
]
ハード名、メーカー名、発売日、発売当時価格、販売台数をそれぞれ変数に割り当てます。
このファイルをgamehard.jsonとします。
javascriptは以下のようにしました。
javascript
$(function(){
$.getJSON("gamehard.json", function(data){
var src = data.map(function(i){
return '<tr class="' + i.class + '">' +
'<td>' + i.hardname + '</td>' +
'<td>' + i.maker + '</td>' +
'<td>' + i.release + '</td>' +
'<td>' + i.price + '</td>' +
'<td>' + i.sales + '</td>' +
'</tr>';
})
.join('');
src = '<table>' + src + '</table>';
$('#gamehard-list').append(src);
});
});
getJSON関数で外部のjsonデータ(gamehard.json)を受け取り、htmlに出力する動作を作ります。
今回作成したい表はtrをループさせるイメージなので、trの中身を書いていきます。
各tdにはそれぞれに読み込む変数を入れています。
1行目のみ見出し扱いなので、ここだけ特定のclassが付くようにしました。
最後に、html側にidで出力するようにします。
#gamehard-listとしました。
html側は、id(#gamehard-list)で読み込むだけなので、以下のようにします。
html
<div id="gamehard-list"></div>
これで、表の完成です。
これであれば表の項目を追加しない限りhtmlやjavascriptの修正をしなくて済むため、コーディングに抵抗がある人でも、比較的容易にデータの更新ができると思います。
