ChromeのColorZillaを使ってWEBページのカラー情報をすばやく取得
ネットサーフィン中に気になった色とかデザイナーさんならしょっちゅうですよね。サイト全体のベースカラーであるとか、アクセントカラーやアソートカラーになる部分的なカラーであるとか。
そんな時にChromeのColorZillaがとても便利だったのでメモしておきます。
スポンサーリンク
ColorZillaを知る前は、カラー情報を取得するためにプリントスクリーンでサイトのスクリーンショットを撮り、FireworksなりPhotoshopを起動してスクリーンショットを開き…みたいな事を毎回毎回当たり前のように行っていました。
ColorZillaを使い始めてからは、いままでやっていたことがブラウザ上で完結してしまうので、かなりの時間短縮になっています。
ColorZillaの使い方
まずはColorZillaをchromeに追加しましょう。
ColorZilla – Chrome ウェブストア
https://chrome.google.com/webstore/detail/bhlhnicpbhignbdhedgjhgdocnmhomnp
ColorZillaは設定の各変更ができますが、変更しなくても問題なく使うことができます。
ColorZillaで色を拾う方法
-
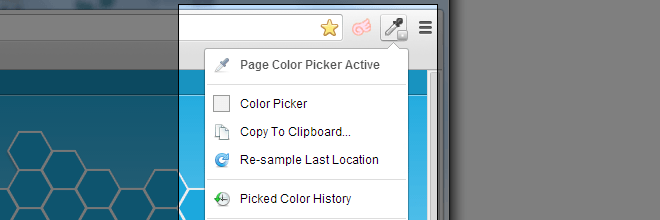
1.ColorZillaのアイコンをクリックすると、メニューが表示されます。
メニューの一番上にある Page Color Picker Active をクリックするとマウスカーソルが+に変化し、ブックマークバーの下にカラー情報が表示されるようになります。

-
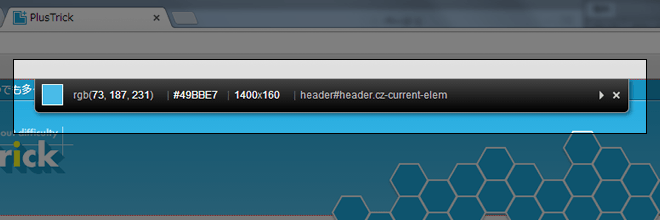
2.このままマウスカーソルをサイト上でうろちょろさせると、左上のカラー情報の表示も変わっていきます。このとき、CSSの情報や要素のサイズも拾ってくれたりしてます。

-
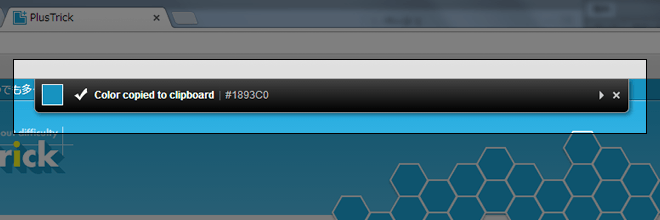
3.取得したい色の上でクリックをすると、カラー情報を取得すると同時にコピーしてくれます。

これだけです。とっても便利!
ColorZillaには他の機能も付いていますが、自分は色を拾うことにしか使っていないので、ほかの使い方については調べていません。
細かい使い方はこちらのサイトが便利だと思いました。
