ページの途中から追従するボタンを作るならposition: stickyが便利で簡単
ページをスクロールしていき途中からボタンを追従させる場合は、jsで高さを取得して任意の高さを過ぎたらボタンを表示&追従させる処理をしていた(ような気がする)が、ページ途中からの追従について、気になっていたposition: stickyを使用したらとても便利でした。
続きを読む >
CSSで縦書きを表現しよう
ひとつ前の記事でPhotoshopで縦書き文字ツールで縦書きをする方法を書きましたが、今回はcssで文字を縦書きにする方法になります。
続きを読む >
CSSで作るシンプルな吹き出し(通常、枠線のみ、下線のみ)パターン
コーディングのヘルプに入った際、デザインに吹き出しがあったのでcssで対応したわけですが、その時に作成した枠線のみの吹き出しと下線のみの吹き出しのコーディングメモ。
続きを読む >
意外に簡単?hoverをしたときに左から右にぬるっと出てくる下線を作る方法
グローバルナビにカーソルを合わせたときに、左から右にぬるっと下線が出てくるUIを最近見かけることが多かったので、自分でも作ってみました。作ってみたら意外と簡単にできたので忘れないようにメモ書きです。
続きを読む >
opacityの親要素に背景色をつけてカッコよく透過させよう
CSS3から、要素を透過できるopacityが使用できるようになり、画像リンクにもhoverでopacityを付けることにより、画像がリンクだとわかるようにすることが簡単にできるようになりました。この透過を応用すれば、黒い画像をhoverで明るい画像にすることも可能です。
続きを読む >
CSSで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル
現在のWEBデザインでは画像を使用せず、なるべくcssでボタンをデザインすることが当たり前になっています。そのときによく目にする、よく作ると思われるパターンのボタンデザインに効果をかけて、デザインを変更していくチュートリアルです。
続きを読む >
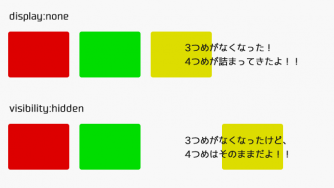
display:noneとvisibility:hiddenの違いを確認しよう
display:noneとvisibility:hiddenはどちらも要素を非表示にするプロパティですが、実際に中で起こっていることは異なっています。似ているようで似ていない2つのcssをサンプルを見ながら確認しましょう。
続きを読む >
buttonタグにheightとline-heightを同時使用すると垂直方向のベースラインがズレるので要注意
垂直方向中央に文字を整える場合、heightとline-heightを同時に使用するケースがよくあるかと思います。heightとline-heightの値を同じに指定すると、指定したサイズの垂直方向中央に要素が整います。
ただし、buttonタグのheightとline-heightの値を同じに指定すると、ベースラインが若干下にずれてしまいます。
続きを読む >
Webフォントで楽してアイコン表示!Font Awesomeを使ってアイコン表示しよう
Font Awesomeはサイトで汎用的に使用されるようなアイコンをWebフォントとして表示することができます。表示されたアイコンはWebフォントとして扱うので、差し替えはもちろん、色の変更や大きさの拡大・縮小もソース上で行えます。
続きを読む >
inline-blockで並べたときに発生する隙間を消すためのいろいろな小技のまとめ
floatを使わずに要素を横に並べる方法として用いられる事の多いinline-block。自分も結構な頻度で使用しています。ですが、普通に使うとなぜか数ピクセルの隙間が発生してしまいます。
この隙間の対処として、htmlのみで対処する方法とcssのみで対処する方法をまとめてみました。
続きを読む >