display:noneとvisibility:hiddenの違いを確認しよう

display:noneとvisibility:hiddenはどちらも要素を非表示にするプロパティですが、実際に中で起こっていることは異なっています。似ているようで似ていない2つのcssをサンプルを見ながら確認しましょう。
スポンサーリンク
displayはブロック要素の表示形式を指定する際に使用します。 例を挙げるなら、inline、inline-block、block、tableなどなど。その中の1つに、noneがあり、noneで要素を非表示にします。
visibilityは要素の表示・非表示を指定する際に使用します。表示するならvisible、非表示ならhiddenです。
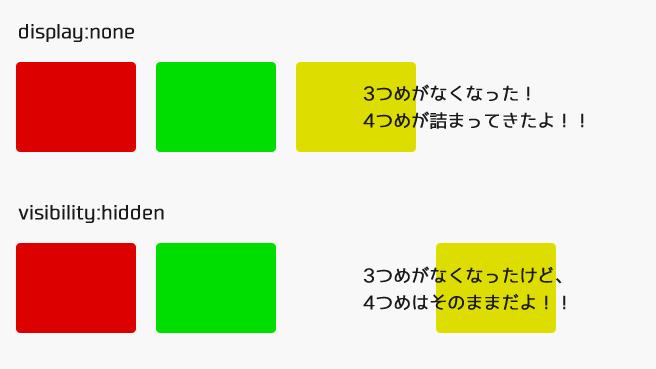
タイトルの通り、display:noneもvisibility:hiddenどちらも要素を非表示にできます。何が異なっているかというと、非表示にした時の要素の扱いが違うということです。
| プロパティ | 内容 |
|---|---|
| display:none | 要素すべてを非表示にする。(領域もなくなる) |
| visibility:hidden | 要素のみ非表示にする。(領域は存在する) |
html
<!--基本となるソース--> <ul> <li class="red">1.RED</li> <li class="green">2.GREEN</li> <li class="blue">3.BLUE</li> <li class="yellow">4.YELLOW</li> </ul> <!--3つめの要素をdisplay: noneで消す--> <ul> <li class="red">1.RED</li> <li class="green">2.GREEN</li> <li class="blue none">3.BLUE</li> <li class="yellow">4.YELLOW</li> </ul> <!--3つめの要素をvisibility: hiddenで消す--> <ul> <li class="red">1.RED</li> <li class="green">2.GREEN</li> <li class="blue hidden">3.BLUE</li> <li class="yellow">4.YELLOW</li> </ul>
css
.none {
display: none;
}
.hidden {
visibility: hidden;
}
要素を非表示にするケースは多いですが、領域を残して消すというケースは状況としては少ないかもしれません。ただ非表示にするのではなく、非表示かつ領域を残すケースの時はvisibilityを使うなど使い分けをしましょう。
