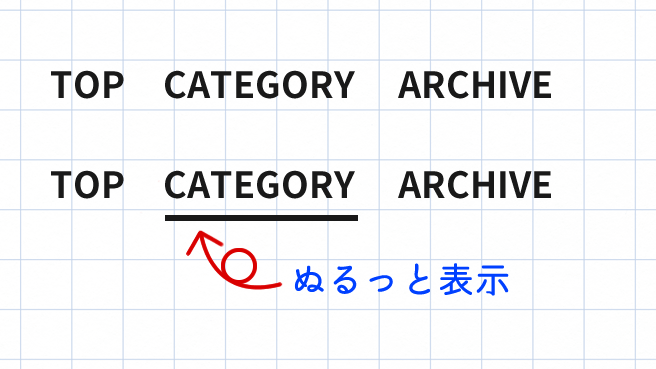
意外に簡単?hoverをしたときに左から右にぬるっと出てくる下線を作る方法

グローバルナビにカーソルを合わせたときに、左から右にぬるっと下線が出てくるUIを最近見かけることが多かったので、自分でも作ってみました。作ってみたら意外と簡単にできたので忘れないようにメモ書きです。
スポンサーリンク
htmlは以下のように作りました。
html
<ul class="hover_nav">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul>
/*classは任意*/
ナビゲーションに用いられことが多いと思うので、ここでは横並びのナビゲーションを想定してシンプルな形にしています。
(横並びにするためのcssは省略します。)
ナビゲーションの下線に用いるパターン
ナビゲーションにカーソルを合わせたときに、ナビゲーションの下に線が左から右に流れるように表示させます。
やることは、親要素に:beforeを用いて下線表示する準備をしておきます。
そして、親要素が:hoverになったときに下線を表示させるようにしてやればOKです。
css
.hover_nav a {
position: relative;
display: inline-block;
font-size: 2.0rem;
font-weight: bold;
color: #333;
}
.hover_nav a:before {
content: "";
position: absolute;
display: block;
background-color: #191919;
width: 0;
height: 3px;
bottom: -2px;
left: 0;
-webkit-transition: .4s ease 0s;
transition: .4s ease 0s;
}
.hover_nav a:hover {
text-decoration: none;
}
.hover_nav a:hover:before {
width: 100%;
}
ポイントは、:beforeで作った下線を表示させる部分の横幅(width)を0に設定しておき、:hoverになったときに横幅を100%にしてあげるところです。
あとはtransitionをかけておけば、ぬるっと表示されます。
枠付きのボタンの背景に用いるパターン
応用した形が、下線ではなく背景に用いるパターン。
ボタンにカーソルを合わせたときに、ボタンの背景を左から右に流れるように表示させます。
やることは先ほどと同じく、親要素に:beforeを用いて背景を表示する準備をしておきます。
そして、親要素が:hoverになったときに背景を表示させるようにしてやればOKです。
html
上記と同じものを使います。
上記と同じものを使います。
