入力文字を一覧で簡単にプレビューできるWEBツール「wordmark.it」の使い方

「wordmark.it」というサイトは、自分のPCにインストールされているフォントを一覧でプレビュー表示してくれるので、その場でフォントの比較をすることができます。
スポンサーリンク
FireworksやPhotoshopでバナーを作るときは、文字をプルダウンで選んでみて、合わなかったらやり直してまた選んで…の繰り返しはとても大変です。wordmark.itであらかじめプレビューからフォントを選んでおくと、フォントを探すという労力軽減と時間短縮につながると思います。
wordmark.it の使い方
まずはwordmark.itのサイトにアクセスします。
wordmark.it
http://wordmark.it/
いたってシンプルな画面が表示されます。
wordmark.itでテキストをプレビュー表示させる手順
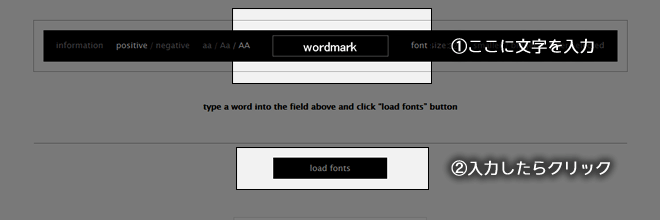
1.サイト上部中央のwordmarkの部分はテキスト入力エリアになっているので、ここにプレビュー表示したいテキストを入力して、下のload fontsをクリック。
※未入力の場合は、wordmarkがデフォルトでプレビュー表示されます。

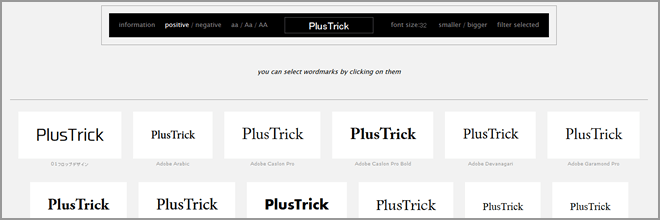
2.クリックすると、白背景黒文字でズラッとPCにインストールされている使用可能な全てのフォントでプレビュー表示されます。

プレビュー表示されたテキストは、クリックするとチェックを付けることができます。
全部見ているうちに、どのフォントを使いたかったか忘れてしまった!ということもないので、細かいところまで気が利いています。
基本的には、サイト上部中央にテキストを入力後、load fontsを押すだけの簡単操作なので迷うところは何もないですね。
wordmark.itのメニュー的な部分の簡易説明

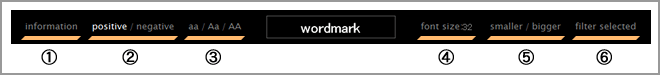
続いて入力エリアの左右についているメニュー的な部分も簡単ですが説明になります。
1.information
タイトルの通り、サイトの説明が表示されます。
全文英語なので、興味のある方は読んでみてください。
2.positive/negative
positiveは、白背景黒文字で表示されます。デフォルトの表示ですね。
negativeは、黒背景白文字で表示されます。濃い背景に文字を載せる場合の表示確認に使えそうです。
3.aa/Aa/AA
aaは、全部小文字で表示されます。デフォルトの表示ですね。
Aaは、先頭のみ大文字で後ろは小文字で表示されます。
AAは、全部大文字で表示されます。
クリック一つで、大文字小文字を変更してくれるのはとても便利です。
4.font size:32
ここの数字の部分は変更ができます。使用したい実サイズで表示できるのはうれしいです。
5.smaller/bigger
上記4.で指定した文字の大きさを参照に大きさを4ポイントずつ変更してくれます。
smallerは、クリックするたびに-4ポイント下げ表示されます。
biggerは、クリックするたびに+4ポイント下げ表示されます。
6.filter selected
この部分は使った事ないので、確実性はありませんが…
save selectionは、選んだフォントを保存できるみたいですが、この部分はサインインが必要のようです。
print selectionは、選んだフォントを印刷できるようです。
share & get feedbackはtwitterやfacebookでシェアできるみたいです。
自分が使うときは、文字を入力したら2.3.4をポチポチしてます。
なので、基本的には2.3.4までしか使わないと思います!たぶん。
実際、テキスト選びというのはなんだかんだで時間のかかる作業だったりするんですよ。
もちろん最終的には、実素材にテキストを当てはめてバランスなどを確認しますが、その前段階としてwordmark.it使用することで、テキスト選びの時間短縮にはかなり重宝できるツールです。
インストールされているフォントが多いと、プレビュー表示も必然的にたくさん表示されてしまいますが、そこはご愛嬌…
