input type=”number”の落とし穴 – “number”を使うと先頭の0が認識されない
- 2014年3月22日
- smartphone
- html5
html5になり、input typeにもいろいろな属性が追加されました。自分の場合は主にスマホサイト制作時に、type属性の場合分けを行っていたわけですが、ここで意外な落とし穴が発覚。
なんとtype=”number”にしてしまうと、先頭の「0」が認識されませんでした。
スポンサーリンク
発覚したのはソシャゲーのフロントエンドをやっていたときのこと。
雑誌についているシリアルコードを入力すると、ゲーム内の特定アイテムがもらえるてきなアレ。クライアント側からのクレームはシリアルコード入力時に、たまに認証失敗でエラーが出るということ。
formのinput typeを調べていくとtype=”number”を設定すると、数字の先頭が「0」で始まっていると、「0」の部分は「無し」という認識に変わってしまうようです。
type=”number”からtype=”text”に変更したらコードが通ったので、原因は恐らくここだったんだなと。
先頭の0が認識されていなかったので、コードが一致せずエラーになっていたんですね。
そりゃ気づきませんよ。開発側で何度も確認していましたけど、先頭が0のテストコードはもらっていませんでしたよ…たしか。
数字を入力させるページだったので、ユーザビリティを考えてtype=”number”にしたら、結果として機能としてエラーが発生して使えなかったという落とし穴でした。
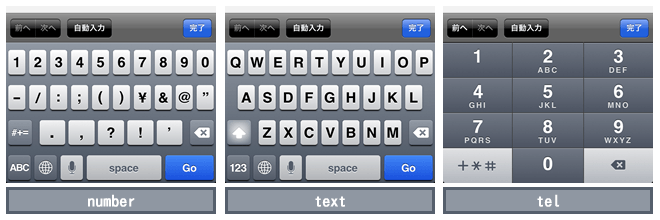
先頭に0がなる可能性がある場合には、type=”number” は使わずに type=”text” を用いるか、もしくは type=”tel” として数字のみを表示させるのも有効だと思います。
input typeによるキーボードパネル表示の違い

※ここでのお話は、すべてiPhoneのお話です。
