IE10のブラウザモードはIE9、IE8、IE7での表示確認ができる
PCサイトを制作する上で、必須として確認しなければならないのが対応ブラウザについて。ここで一番頭を悩まされるのはIEのバージョン対応。
案件によってはIE8やIE7、場合によってはIE6を拾い上げる事も当然でてきます。このとき役立つツールが、IE10のブラウザーモードです。
スポンサーリンク
最近だとwindows XPのサポートも終了するので、それに伴いwindowsのアップデートと同時にIEのバージョンもあがってくれるわけですが、もちろんクライアントの事情によってIEのバージョンがあげられないこともあるわけで。
そうなると必然的にクライアントの環境に基づく開発をしなければなりません。
既知のとおりIEはバージョンによってhtmlタグやCSSが対応していなかったり、widthやmargin、paddingの取り方が異なっていたり…と、非常にやっかいです。
IEなんて(ry
対応はCSSハックを使って調整をかけていくのですが、そのときの確認に役立つツールがIE10のブラウザモード。
IE10を使いながらIE9~IE7環境の表示確認ができるモードです。
手順
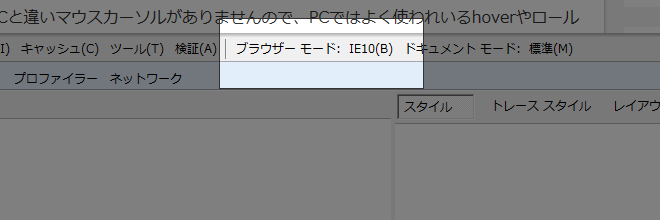
- 1.キーボードの[F12]を押して開発モードを表示させ、「ブラウザーモード」をクリックします

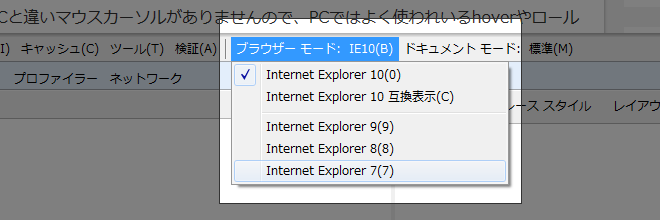
- 2.クリックすると各IEのバージョンが選択できるので、表示確認したいバージョンを選びます

これだけで、選んだ各バージョンの表示になります。
たとえばIE7のブラウザーモードを選択してサイトを表示させた場合、display:inline-blockは効かないので、これを使っている箇所はblock要素として表示されたりします。
標準のIE10でこの機能が付いているのは、開発側としてはとても心強いです。
なぜ過去のIEで、この機能を付けてくれなかったのか…
…あ、これだとIE6みれないや(ボソ
