各ブラウザごとに確認してみる – requiredを使用したときのエラー表示について
html5からinput要素に追加されているrequired属性。inputの属性にrequiredを追加すると、その項目は入力必須となり、入力をしないと送信不可になります。
今回は各ブラウザにおけるrequiredの表示の違いを並べてみました。
スポンサーリンク
主要なブラウザにはrequired属性が対応されています。IEも10以上なら対応されているので、requiredを使うに当たり、そこまで対応ブラウザを気にする必要は無いかなと思っています。
required属性は
input
select
textarea
につけることができます。
※inputはtypeの値によってはrequired属性を付けられない場合があります。
書き方は、それぞれのタグの部分にrequiredを追加するだけです。
html
<!-- inputの場合 --> <input type="text" required> <!-- selectの場合 --> <select required> <option value=""></option> <option value="1">ねこ</option> <option value="2">いぬ</option> <option value="3">うさぎ</option> <option value="4">あるぱか</option> </select> <!-- textareaの場合 --> <textarea required></textarea>
フォーム内容を送信する前にhtml側でエラーを返すことができるので、必須項目の部分には常に入れるようにしています。
各ブラウザにおけるrequiredの表示の違い
Chrome、Firefox、IE11におけるrequiredの表示は以下のようになりました。
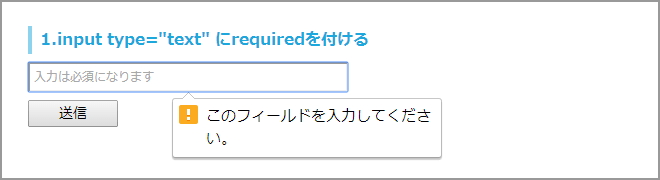
Chrome におけるrequiredの表示

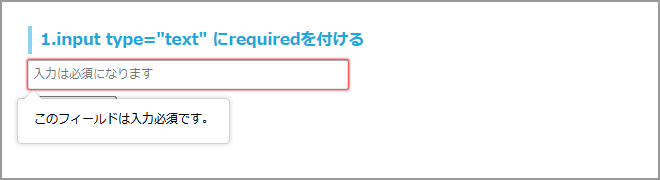
Firefox におけるrequiredの表示

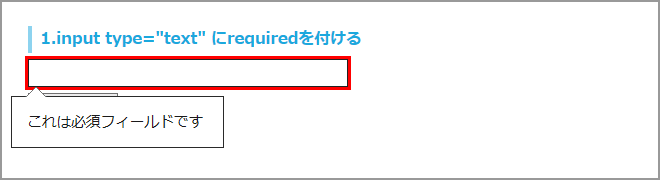
IE11 におけるrequiredの表示

まとめるとこうなります。
| Chrome | Firefox | IE11 | |
|---|---|---|---|
| 入力スペース | フォーカスの色がつく | 赤枠で囲われる(グローっぽい) | 赤枠で囲われる |
| 吹き出し | あり(アイコン、シャドウあり) | あり(シャドウあり) | あり |
| 吹き出しの位置 | 中央 | 先頭 | 先頭 |
| 警告文 | このフィールドを入力してください。 | このフィールドは入力必須です。 | これは必須フィールドです |
inputなどにrequiredをつけてフォームを作ることはしていましたが、ブラウザの差異を見たのは…正直初めてでした。
よくよく見ると違いがはっきりと出てますね。
ブラウザ依存の表示のため、気にする必要はないんですけどね。
ちょっとした小ネタみたいなお話でした。
