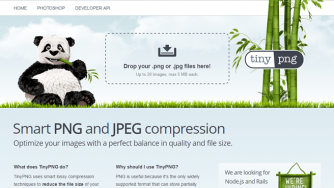
PNGファイルを軽量化してくれるツール「TinyPNG」でPNGの容量を抑えよう
PNGファイルは透過処理が入れられ、かつ画像劣化が無いので綺麗に扱うことができます。しかしながらきれいに書き出せる分、画像容量が大きくなるのは否めません。このPNGファイルの画像容量を削ってくれるWEBツールが「TinyPNG」です。
続きを読む >
cssや画像を使って作る – 蛍光ペンでマーカーを引いたような効果
文字の大きさや色は変えずに強調したい部分を作るときに使う方法の一つとして、蛍光ペンでマーカー線を引いたような効果をつける方法があります。
cssで作る。背景画像を用いる。…など、方法はいくつかありますので、それぞれサンプルを作ってまとめてみました。
続きを読む >
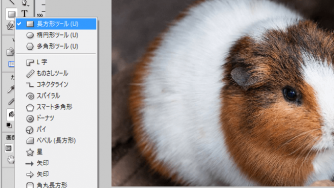
Fireworksの矩形ツールを使って点線や破線を簡単に作成しよう
デザインラフを作成するとき、点線や破線をケースがあります。Fireworksユーザーの人は、この時に矩形ツールが活躍してくれます。矩形ツールのテクスチャを用いると、点線や破線を簡単に作成することができます。
続きを読む >
ソーシャルゲームで頻繁に使用するゲージの部分をHTMLとCSSで作ってみる
ソーシャルゲーム(だけとは限りませんが)で頻繁に使用されるスタミナや行動力、経験値などの数字で表現する場所に一緒に用いられるゲージの部分。
このようなものをしばらく作っていない為、作り方を忘れそうなので作り方を思い出しながら再確認しつつ備忘録としてメモ。
続きを読む >
jQueryとdata-herfを使って、サイズが可変するtdをリンク要素にする
サイズが可変するtdを、セルごとリンク要素にするお話。セル内にaタグを使ってリンクを作るとセルの高さが変わったときに、セルに吸着してくれない。
それならいっそのこと、aタグは使用しないでtdのセルごとリンクにさせてしまおうといったおかしな発想から。
続きを読む >
スマートフォンのホーム画面に表示させるショートカットアイコンのサイズと設置方法
既知ですが、スマートフォンはブラウザのブックマークだけでなく、ホーム画面にサイトへのショートカットアイコンを設定できます。
このショートカットアイコンは、PCのファビコンと一緒に作ってしまうのが流れ的にも忘れることが少なくなるので、よいのかなと思います。
続きを読む >
HTML5からの追加要素placeholderを利用して入力フォームに入力補助を設定しよう
HTML5から新しく追加された属性のひとつであるplaceholder。
placeholderはinputやtextareaで表示される入力フォームの空白部分に、あらかじめ文字を入力しておくことで、ユーザの入力補助として使用されます。
続きを読む >
ページの高速化改善に役立つツール – ChromeのPage Speed Insightsを使おう
ページの表示速度が遅い。そこまで遅くないけど若干気になる。という方は少なくないと思います。回線の問題であればそこは仕方ありませんが、サイト単位の話であれば多少改善できるかもしれません。
サイトの表示速度を分析して改善のアドバイスしてくれるツール、ChromeのPage Speed Insightsを紹介します。
続きを読む >
addClassとremoveClassを用いてページ遷移をしないタブメニューを作ろう
jQueryのaddClassとremoveClassを利用して、ページ遷移をしないタブメニューを作ります。
このタブメニューは、ページ遷移をしないので無駄な通信やページを作ることが無いのがの最大の利点です。表示領域が限られているスマホサイトでは特に有効なテクニックです。
続きを読む >
input type=”number”の落とし穴 – “number”を使うと先頭の0が認識されない
html5になり、input typeにもいろいろな属性が追加されました。自分の場合は主にスマホサイト制作時に、type属性の場合分けを行っていたわけですが、ここで意外な落とし穴が発覚。
なんとtype=”number”にしてしまうと、先頭の「0」が認識されませんでした。
続きを読む >