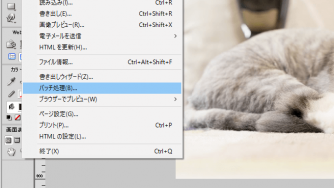
複数の画像ファイルを一括処理することができるFireworksのバッジ処理の使い方
サムネイル画像やギャラリー画像などを作るとき、数十枚~場合によっては数百枚の画像のリサイズが必要になるときがあります。そんな状況になった時にFireworksユーザーの人に役立つのがバッジ処理です。
続きを読む >
Webフォントで楽してアイコン表示!Font Awesomeを使ってアイコン表示しよう
Font Awesomeはサイトで汎用的に使用されるようなアイコンをWebフォントとして表示することができます。表示されたアイコンはWebフォントとして扱うので、差し替えはもちろん、色の変更や大きさの拡大・縮小もソース上で行えます。
続きを読む >
transformとanimationと@keyframeを利用してCSSで滑らかなマーキーを作る
一時代前に流行ったような気がする文字のスクロール。当時は、今は懐かしきmarqueeタグを使っていましたね。PCサイトというよりケータイサイトで使用していたと思います。あの狭い表示領域には最良の表示方法でした。懐かしきスクロール機能ですが、transformと@keyframeを利用することによってCSS3でも実装できます。
続きを読む >
背景画像は1つの要素に複数指定できるようになった?backgroundプロパティのまとめかた
CSS3から要素に対して背景画像を複数指定できるようになっています。1つの要素に対して複数指定できるようになったことで、今までは背景+imgを使って表現をしていた部分を、背景+背景として表現する事ができます。
続きを読む >
Media Queriesを使用して1ソースでレスポンシブ対応をする
今や特に珍しくも無いレスポンシブデザイン。PC・タブレット・スマホ、いろいろなデバイスでネットができるので、各デバイスで最適化させたサイトを見せたいというのは当然なところでもありますね。
ちょっと前に1ソースでレスポンシブ対応をする業務があったので、復習をかねてのメモ。
続きを読む >
inline-blockで並べたときに発生する隙間を消すためのいろいろな小技のまとめ
floatを使わずに要素を横に並べる方法として用いられる事の多いinline-block。自分も結構な頻度で使用しています。ですが、普通に使うとなぜか数ピクセルの隙間が発生してしまいます。
この隙間の対処として、htmlのみで対処する方法とcssのみで対処する方法をまとめてみました。
続きを読む >
checkboxの表示をCSSのみで画像に置き換える
基本的にデフォルトで使用されるチェックボックスの表示。見慣れているせいなのか違和感はないのですが、デフォルト状態では小さいため分かりにくかったり、サイトのデザインによっては、デフォルト状態ではサイトの世界観に合わない表示になることがどうしてもあります。
続きを読む >
入力文字を一覧で簡単にプレビューできるWEBツール「wordmark.it」の使い方
「wordmark.it」というサイトは、自分のPCにインストールされているフォントを一覧でプレビュー表示してくれるので、その場でフォントの比較をすることができます。
続きを読む >
iOS6のinputタグにバグ – 幅のパーセントとplaceholderには要注意
iPhoneでinputにwidthにパーセント指定とplaceholderを同時に使用すると横幅が画面サイズに調整されずにハミでてしまうバグのお話。調べてみると、どうやらiOS6特有で特定条件下におけるバグのようで…まぁやっかい。
続きを読む >
各ブラウザごとに確認してみる – requiredを使用したときのエラー表示について
html5からinput要素に追加されているrequired属性。inputの属性にrequiredを追加すると、その項目は入力必須となり、入力をしないと送信不可になります。
今回は各ブラウザにおけるrequiredの表示の違いを並べてみました。
続きを読む >