ページの高速化改善に役立つツール – ChromeのPage Speed Insightsを使おう
ページの表示速度が遅い。そこまで遅くないけど若干気になる。という方は少なくないと思います。回線の問題であればそこは仕方ありませんが、サイト単位の話であれば多少改善できるかもしれません。
サイトの表示速度を分析して改善のアドバイスしてくれるツール、ChromeのPage Speed Insightsを紹介します。
スポンサーリンク
もともとはエンジニアさんから聞いたアプリケーションツール。
これを使えばサイトの表示速度に関してソースや画像などから改善案を出してくれるから、指示にしたがって修正できるところから徐々に手をつけてと言われまして…
現在担当しているサイトを分析したら笑いがでるくらい叱られましたw
いや、ボクのせいじゃないですよ。ボクが触る前からこうなんですよ。
Page Speed Insightsの使い方
まずはPage Speed InsightsをChromeに追加しましょう。
Page Speed Insights – Chrome ウェブストア
https://chrome.google.com/webstore/detail/pagespeed-insights-by-goo/gplegfbjlmmehdoakndmohflojccocli
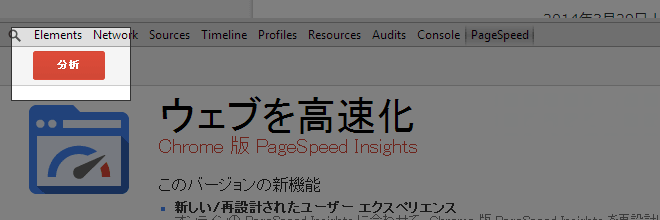
導入すると右上にアプリケーションのアイコンが追加されます。
アイコンをクリックすると使い方の説明が表示されます。英語で!
英文なのでよくわかりませんが見る限りでは、「分析」を押したら解析が始まるよ!って感じでしょうね。
Page Speed Insightsで分析するまでの手順
- 1.分析したいページを開き、[F12]を押してChromeのデベロッパー・ツールを表示します。デベロッパー・ツールの中にPageSpeedの項目が追加されているのでクリック。
PageSpeedの項目内の「分析」もしくは「分析を開始」をクリックすると、ページを高速化させるための改善の分析が始まります。

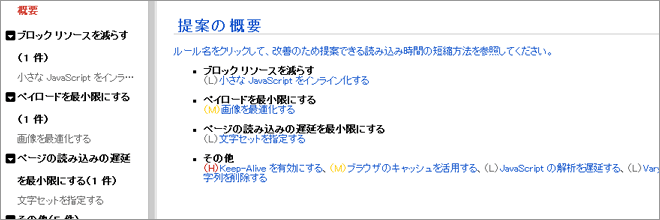
- 2.分析が完了すると、ページを高速化させるための改善の概要が表示されます。

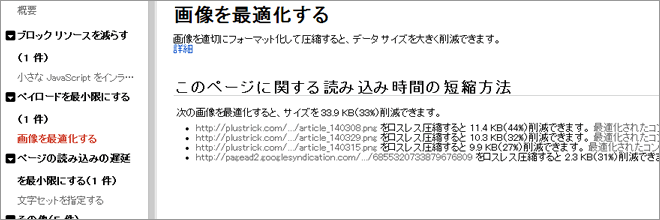
- 3.左側に表示された概要のタイトルをクリックすると、右側に改善のアドバイスが表示されます。

上記のスクリーンショットはPlusTrickのトップページを分析したわけですが、画像を最適化していないところを見事に叱られてしまいました…
また今回はお叱りを受けませんでしたが、cssやjsに無駄があったり、共通で使用する画像がスプライト化されていない場合にも叱ってきたりします。
なので、ページ全体を幅広い視点で指摘してくれるツールですね。
このサイトはコンテンツ量もページ量も少ないのでページ表示の遅延にはほぼ皆無ですが、
ページの表示速度が遅いと感じている管理者様はPage Speed Insightsで、ページの分析をしてみるのはいかがでしょうか。
小さいところを潰していくだけでも効果はあると思います。
