スマホサイトで:hoverの効果を可能にしてみよう
- 2014年2月8日
- smartphone
- css, html, jQuery

スマホサイトはPCサイトと異なりマウスカーソルがありませんので、PCではよく使われているhoverやロールオーバーの効果がスマホサイトでは使用できません。
ですが、タップしたときにあたかもhoverしているような効果をつけることはスマホサイトでも可能です。ただし、CSSだけでは対応しきれないため、jQueryを用います。
スポンサーリンク
タップして色をつけるだけであれば -webkit-tap-highlight-color を使ってもよいのですが、これだとAndroidが対応していませんし…。
なによりテキストだけのリンクであればありだと思いますが、ユーザーのアクションとしてはまだ弱いと感じています。
ですがスマホサイト上のすべてのリンクにhoverを使うと、返ってうるさい感じがでてしまうので、それは避けたいところです。hoverを使う場所としては、ページ内のボタンをタップしたときにボタンの色を変える、ボタンの周りを光らせて押してる感を演出させる。
ここらへんですかね。
タップしてる感がユーザーにも伝わりやすいかなと思うので、ソーシャルゲーを作るときには機能を付けていました。
スマホサイトで使うhoverのかけ方
タッチイベント(touchstart、touchend)を使用します。
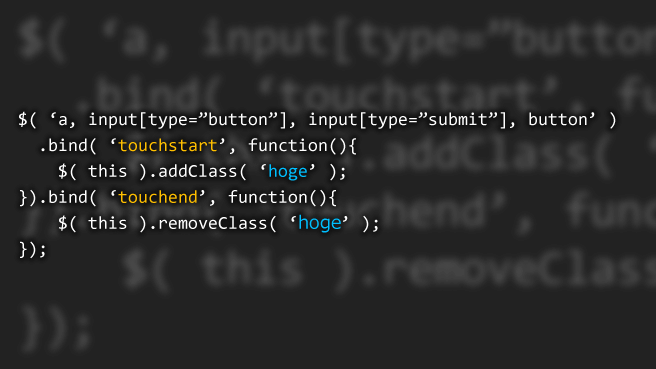
$( 'a, input[type="button"], input[type="submit"], button' )
.bind( 'touchstart', function(){
$( this ).addClass( 'クラス名' );
}).bind( 'touchend', function(){
$( this ).removeClass( 'クラス名' );
});
今回使用したタッチイベントの説明から…
touchstart : タッチしたときに発生する
touchend : タッチ状態から離れたときに発生する
そして、$(this) は文字のとおり、「コレ」なので、この一連を日本語にすると
タッチしたとき(touchstart)、コレにクラス名を付けて、
タッチ状態から離れたとき(touchend)、コレに付いたクラス名を削除する
というイメージ(であってるのかな?)
<ul> <li><a>ボタン</a></li> <li><a>ボタン</a></li> <li><a>ボタン</a></li> </ul> <ul> <li><input type="submit" value="ボタン"></li> <li><input type="button" value="ボタン"></li> <li><button>ボタン</button></li> </ul>
ul {
text-align: center;
margin-top: 30px;
}
li {
display: inline-block;
margin: 0 12px;
}
a,
input,
button {
background-color: #FC0;
border: solid 1px #F90;
border-radius: 4px;
color: #FFF;
display: block;
width: 184px;
height: 44px;
line-height: 44px;
-webkit-touch-callout:none;
-webkit-tap-highlight-color:(0,0,0,0);
cursor: pointer;
}
.hover {
background-color: #F90;
border: solid 1px #FC0;
}
-webkit-touch-callout と -webkit-tap-highlight-color を用いてiOS、Androidのタップしたときにデフォルトで起こるハイライトを切ってあげます。
こうすることによりタップ時のアクションがhoverのみになるため、iOS、Android共通のアクションになり統一を取ることができます。
導線以外にも、少しでも手を加えてユーザビリティをあげるというのは大事ですよね。
